いよいよ本格的なHTMLを実践的に使って課題提出です!
テキストを読みながらコピー&ペーストなら意外と余裕を感じていたのですが
課題で一から自分で文書を書くとなると頭真っ白になります(笑)
準備
Googleドライブに作成した指定フォルダの中にhtml(フォルダ名指定) フォルダを作成し、その中に index.html という名前でファイルを作成します。
この時点で苦戦しました。Googleドライブ上にフォルダは作成できたものの
作成したhtmlをどの手順で格納するのが正解なのかわからず
ドロップしても指定フォルダ先に入れれなかったので一度デスクトップに落としてから格納しました。
こちらを使って
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTML/CSS基礎</title>
<meta name="description" cont
ent="HTML/CSS基礎のページです">
</head>
<body>
<header class="header"></header>
<main class="main"></main>
<footer class="footer"></footer>
</body>
</html>
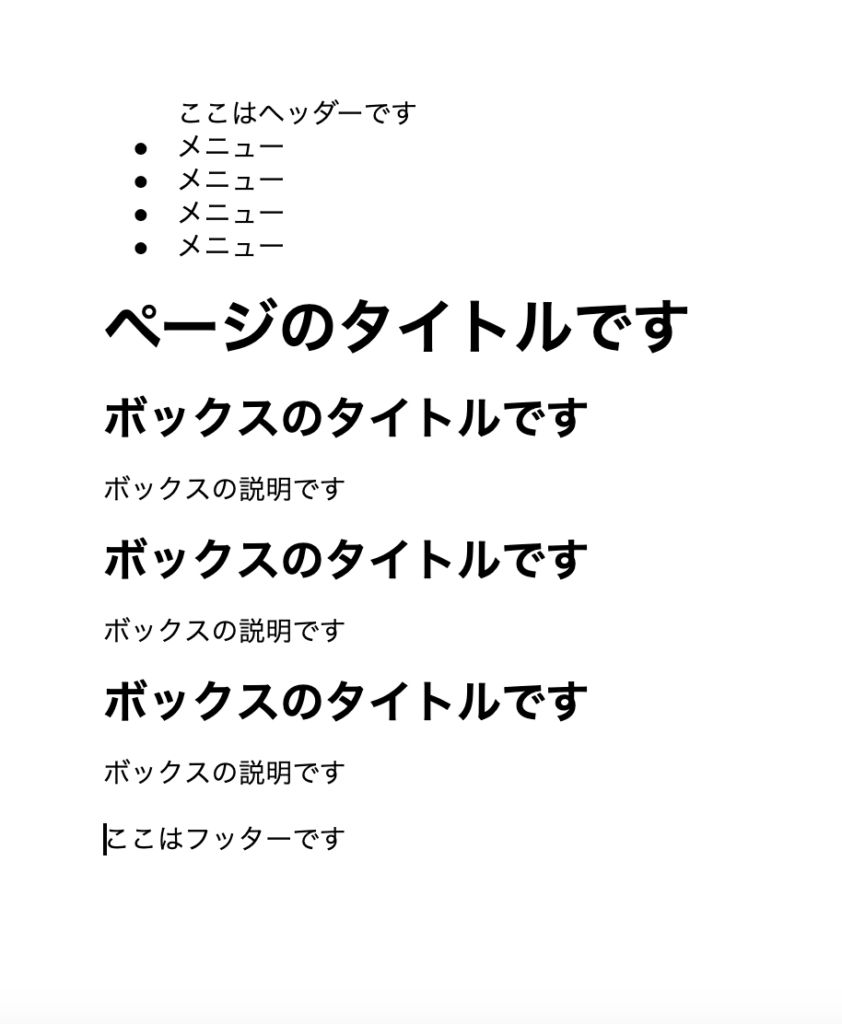
下記のようになるHTMLを作成します

落ち着いてテキストに目を通すと丁寧に使う要素が記載されていました。
今回は<h1><h2><p><br><ul><ui>タグあたりを使います。
まだレビューが帰ってきていないですが下記の回答を出しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTML/CSS基礎</title>
<meta name="description" content="HTML/CSS基礎のページです">
</head>
<body>
<header class="header">ここはヘッダーです
<nav class="nav">
<ul>
<li>メニュー</li>
<li>メニュー</li>
<li>メニュー</li>
<li>メニュー</li>
</ul>
</nav></header>
<main class="main">
<h1>ページのタイトルです</h1>
<h2>ボックスのタイトルです</h2>
<p>
ボックスの説明です
</p>
<h2>ボックスのタイトルです</h2>
<p>
ボックスの説明です
</p>
<h2>ボックスのタイトルです</h2>
<p>
ボックスの説明です
</p>
</main>
<br>
<footer class="footer">ここはフッターです</footer>
</body>
</html>
ボックスの説明とここはフッターですの行間を開けるために<BR>を使ったのは
よかったのかな…
最後の課題取り組みだけで2時間を使いました。
この先が怖くなってきた!




コメント